This blog post was originally published on The Patient Experience Studio on Medium, where Cedar’s Product Design and Data Science teams share a behind-the-scenes look into how we’re building a better financial experience.
I recently logged onto Zoom for what I thought would be just another user interview about our pre-visit product, Cedar Pre. We’d been recruiting research participants with diversity in mind, but we hadn’t considered specifically finding participants with disabilities. This particular interview was different, though, because the woman I spoke to had complete vision loss.
The call was illuminating—I learned a lot about going to the doctor from a perspective I hadn’t heard before. This person works as a political consultant and has an assistant help during certain times of the day, so she schedules appointments when her assistant is available. She talked about her lack of privacy when having her assistant fill out forms for her in the waiting room. She also described feeling overwhelmed and excluded during doctor visits.
The feedback underscored big opportunities for better inclusion in healthcare. Here’s how Cedar is working to solve them.
Design is uniquely positioned to incorporate DE&I into Cedar’s product
Cedar’s goal is to serve more than half of patients in the U.S., which means our product needs to be designed for everybody. Our design team wanted to be intentional about how we consider diversity, equity and inclusion when making decisions.
As designers, we’re well-positioned to think about DE&I in our product since we’re involved with ideation early in the process and responsible for the end user experience later on. We ask questions about how we can create equity and inclusion continually over the course of a project. We think about this during research, ideation, interaction design, visual design, UX copywriting and even the engineering handoff.
Ultimately, we want patients to feel equal, included, and empowered when they use Cedar. To this end, we even formed a small committee dedicated to this initiative: DE&I in Design.
From abstraction to action
When the DE&I in Design group first met, we had so many ideas, some more abstract than others. We came up with a mission statement to help us prioritize ideas that fit best with our overall goal.

Image designed by Mu-Hwa Kuo
The group is made up of 3-4 “champions” who rotate every 6 months. We meet regularly to discuss projects and plan initiatives that will further our mission. DE&I is not solely our responsibility, but by having people dedicated to it, we ensure that it doesn’t fall through the cracks. DE&I shouldn’t be something that just comes up during special holidays or honorary months.
For inspiration and research, we leaned on resources from other organizations like Idean, Airbnb, the Equity Lab, and the Chan Zuckerberg Foundation. The DE&I in Design group looks at existing knowledge and best practices, and comes up with ideas about how we can apply these to our day-to-day work in the healthcare space.
Thinking beyond DE&I basics
DE&I in healthcare reaches beyond the typical demographic considerations. We want to make sure we’re designing for people with differing levels of health literacy, healthcare usage, insurance coverage, and more. How do we make sure that happens? To start, we created a running list of inclusion prompts, aimed to help designers expand their typical considerations.
A few examples of these prompts include asking about:
- someone who may not have a stable home
- someone who uses an older device
- someone who is managing their healthcare finances for the very first time
- someone who works night shifts
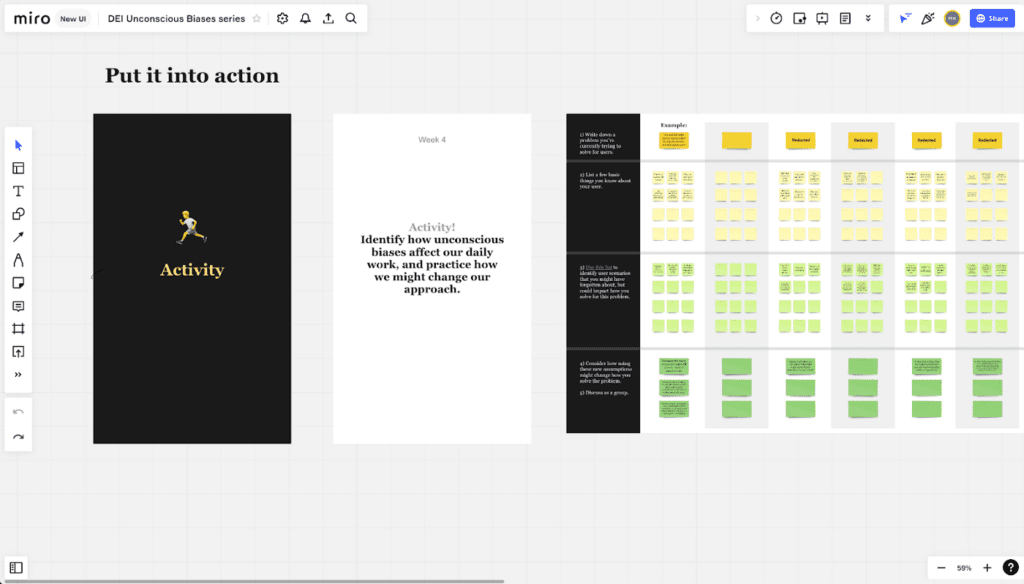
But even the most thorough resources can wither on the vine if people aren’t aware of them. We took a learn-by-doing approach to demonstrate how the inclusion prompts could be used in action. As a design team, we each wrote down a problem we’re trying to solve and then used a list of user scenarios to identify groups that we forgot about. This not only helped us think about who we’re solving for, but also how to solve the problem.

Thinking in this way has also helped with the way we approach user research. When selecting research participants, we screen for things like type of insurance and how often people go to the doctor. We also aim for participant groups that are diverse in race, gender, age, geography and financial ability. By having a varied group of research participants, we ensure the products we build are designed with representative patients in mind.
Making our product usable by everyone
“The paperwork is kind of frustrating because then I have to depend on someone else to fill it out”
– A research participant with total vision loss
Accessibility is particularly important for the check-in process because it’s largely completed manually and in-person. Making a digital product more accessible means making it usable by people with disabilities, typically benchmarked by specific guidelines. For example, some best practices recommend choosing text colors that have enough contrast for people with low vision, and adding code to make the interface work well with screen reading software. Accessible check-in empowers disabled users who would otherwise have to contend with a process that was never designed with them in mind.
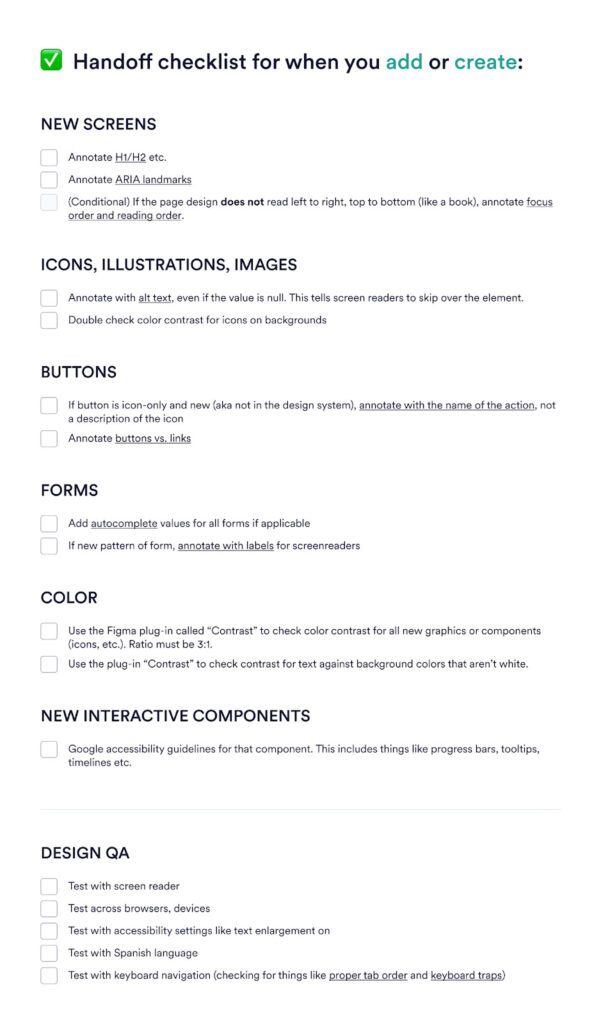
To do this, we created a more scalable development process for building products that are inclusive of people with disabilities. Other companies have done a great job of this and we used resources from Microsoft, Indeed and Webflow to come up with a process that worked best for us. It starts with designers creating with inclusion in mind, which the inclusion thought-starters have been very helpful with. Then designers go through an accessibility checklist when getting their designs ready for engineers. We use a combination of components from Indeed and Microsoft for marking up designs with accessibility information, like alt text and ARIA landmarks.

These efforts have already started to pay off in the product! We get comments in our patient survey about how individuals appreciate the accessible check-in:
“As a woman who is blind using screen reading software this was my first fully accessible experience with online check in. I met no challenges with accessibility or navigation and it was actually a pleasure to check in early. Keep up the good work on the ease of access for the blind. Thank you for your efforts.”
With great power comes great responsibility
DE&I in healthcare is multi-faceted. As designers, we are constantly asking ourselves questions like: “Who is this solution leaving behind? What does this look like for a person experiencing X?” Designing for healthcare means we have a responsibility to create experiences that promote equity and include those who are typically excluded.
But there’s much more to be done, including developing best practices for doing research with specific patient groups, setting guidelines for inclusive UX copy and understanding more about the demographics of our patient population. At Cedar, we’re always considering and re-evaluating our design choices. Because what we build can have a huge impact on someone’s healthcare journey.
Miranda Kay is a Senior Product Designer at Cedar, where she uses design to create a better check-in experience for patients.